Dri pada bt mendingn kita kreatip sdikt bikn aditan pake cs4 ataw pake adobe8.tpi jngn dulu photo orng lain yng di edit.kita belajar dari photo kita sendiri.carilah photo yng sdikit unik dan gambr ny jelas.biar enak di edit nyah.dalam mengedit photo harus teliti dan sabar.
Jumat, 17 Desember 2010
Sabtu, 30 Oktober 2010
membuat animasi giv (gambar hidup)
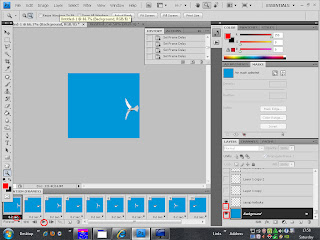
sebelum nya kalian punya adobe photoshop cs3 /cs4/cs2.kalw punya mari sya tunjukan cara membuat animasi bergerak dengn potsp .langkah pertma kita buka potoshop nya dulu seperti di bawah ini
langkah kedua kamu cari gambar yng mau di jadi kan animasi seperti gambar di bawah ini lalu potong gambar dengn mengunkn tol yng di kasih tanda merah lalu tekan cntr+c dan ctrl+v di gambar layer kosong
setelah di potong hilang kan bgron gambar dengn megic tol yng di tandai wrn merh seperti gambar di bawah
lalu atur posisi gamabr tersebut supaya pas
lalu simpan gamdi pojok bgron sepeti gambar di bawah ini
langkah selanjut nya kita potong gambar burung yng ber bentuk sayap trtutup..dan kita lakukan sama seprti tadi.lalu kita taroh letak nya sma persis seprti gambar dibawah
langkah selanjut nya kita duplicat tiap gambar.klik di pojok menu layer klick duplicat terus kita jejer kan gambr burung satu perstu seprti gambar di atas
nah selanjut nya kita gambar pada menu animasi yng di kasih tnda merah..dan duplicat animasi dengn meng klic gmabr yg di tandai warna merah kotak kecil setlah di duplicat kita menuju pada klom menu layer yng di tandai wrna merah apbila kita klick gambar 1 di kolom animasi maka kita klic di klom layer ditip layer ad gmbar berbentuk mata ..gmabr mata guna nya untuk gambr layer mna yng mau di perlihat kan gambar nya.seperti gambar kedua di bawah
terus kita lakukandi tiap kolom menu animasi sma seprti tadi.
selanjut nya klaw gambar sudah kita buat .nah bagai mn cara supaya gambar bergerak...kita klic play seprti gambr di bawah.maka gambr akan bergerk
contoh yng sudah jadi
car save animasi ini tekan CTRL+ALT+SHIFT+S...maka akan muncul seperti gambar di bawah..lalu tekan save....selamt mencoba..maaf bila penjelasan nya kurng begitu di mengerti
langkah kedua kamu cari gambar yng mau di jadi kan animasi seperti gambar di bawah ini lalu potong gambar dengn mengunkn tol yng di kasih tanda merah lalu tekan cntr+c dan ctrl+v di gambar layer kosong
setelah di potong hilang kan bgron gambar dengn megic tol yng di tandai wrn merh seperti gambar di bawah
lalu atur posisi gamabr tersebut supaya pas
lalu simpan gamdi pojok bgron sepeti gambar di bawah ini
langkah selanjut nya kita potong gambar burung yng ber bentuk sayap trtutup..dan kita lakukan sama seprti tadi.lalu kita taroh letak nya sma persis seprti gambar dibawah
langkah selanjut nya kita duplicat tiap gambar.klik di pojok menu layer klick duplicat terus kita jejer kan gambr burung satu perstu seprti gambar di atas
nah selanjut nya kita gambar pada menu animasi yng di kasih tnda merah..dan duplicat animasi dengn meng klic gmabr yg di tandai warna merah kotak kecil setlah di duplicat kita menuju pada klom menu layer yng di tandai wrna merah apbila kita klick gambar 1 di kolom animasi maka kita klic di klom layer ditip layer ad gmbar berbentuk mata ..gmabr mata guna nya untuk gambr layer mna yng mau di perlihat kan gambar nya.seperti gambar kedua di bawah
terus kita lakukandi tiap kolom menu animasi sma seprti tadi.
selanjut nya klaw gambar sudah kita buat .nah bagai mn cara supaya gambar bergerak...kita klic play seprti gambr di bawah.maka gambr akan bergerk
contoh yng sudah jadi
car save animasi ini tekan CTRL+ALT+SHIFT+S...maka akan muncul seperti gambar di bawah..lalu tekan save....selamt mencoba..maaf bila penjelasan nya kurng begitu di mengerti
Jumat, 29 Oktober 2010
membuat giv dengan fotoshop
Selain buat edit-edit foto, photoshop juga bisa kita gunakan untuk membuat gambar bergerak / animasi dalam format .gif (graphic interchange format). Dengan bermain frame per frame, kita dapat membuat animasi tulisan ataupun gambar dengan mudah sesuai selera.
Oke, dalam membuat animasi dengan photoshop, kreativitas kita sangat dibutuhkan di sini, saya hanya memberikan tutorial dasarnya saja, dan nanti teman-teman bisa mengembangkannya.
Photoshop yang saya digunakan di sini adalah photoshop CS3, photoshop CS2 juga bisa digunakan (Saya belum tahu apakah photoshop versi lama bisa)
Buka Adobe photoshop, mari kita membuat animasi…
Sudah dibuka lom? (apanya yah?) hehe ya photoshopnya!
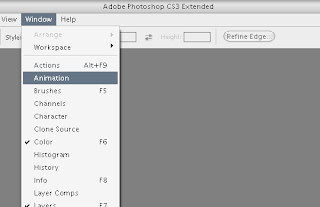
Langkah pertama yang paling penting adalah mengeluarkan tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”
Animasi warna
Kita akan mebuat animasi warna sederhana, yaitu perubahan warna merah, kuning dan hijau (kayak lampu lalu lintas aja.. wekekek)
Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
Atur sedemikian rupa sesuai selera. Ini lingkaran yang saya buat:
ini tampilan dalam jendela layer:
dan ini tampilan dalam jendela animation:
Sekarang tinggal kita mainkan layer-layernya untuk membentuk sebuah animasi.
Wokey, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:
Yup, seperti rencana kita, kita akan mebuat lingkaran tadi menjadi animasi seperti lampu traffic light, untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :
Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
Dalam jendela animation akan terlihat seperti berikut:
klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.
pilih waktu sesuai keinginan, begitu pula di frame-frame berikutnya.
Oh iya, agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:
Wokey… kira-kira hasilnya seperti ini…Untuk menyimpan gambarnya, kita gunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Oke, dalam membuat animasi dengan photoshop, kreativitas kita sangat dibutuhkan di sini, saya hanya memberikan tutorial dasarnya saja, dan nanti teman-teman bisa mengembangkannya.
Photoshop yang saya digunakan di sini adalah photoshop CS3, photoshop CS2 juga bisa digunakan (Saya belum tahu apakah photoshop versi lama bisa)
Buka Adobe photoshop, mari kita membuat animasi…
Sudah dibuka lom? (apanya yah?) hehe ya photoshopnya!
Langkah pertama yang paling penting adalah mengeluarkan tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”
Animasi warna
Kita akan mebuat animasi warna sederhana, yaitu perubahan warna merah, kuning dan hijau (kayak lampu lalu lintas aja.. wekekek)
Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
Atur sedemikian rupa sesuai selera. Ini lingkaran yang saya buat:
ini tampilan dalam jendela layer:
dan ini tampilan dalam jendela animation:
Sekarang tinggal kita mainkan layer-layernya untuk membentuk sebuah animasi.
Wokey, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:
Yup, seperti rencana kita, kita akan mebuat lingkaran tadi menjadi animasi seperti lampu traffic light, untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :
Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
Dalam jendela animation akan terlihat seperti berikut:
klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.
pilih waktu sesuai keinginan, begitu pula di frame-frame berikutnya.
Oh iya, agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:
Wokey… kira-kira hasilnya seperti ini…Untuk menyimpan gambarnya, kita gunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Minggu, 03 Oktober 2010
Mungkin kalaw kita buat seperti yng di atas ini sdikit sulit.kita perlu ke ahlian kusus .apakah kita bisa menggambar seperti ini di atas kertas.jika bisa maka akan mudah kita membuat di compiuter.tapi mungkin memang lebih sulit di cpu di banding di ats kertas.ini adalah lukisan 3d kartoon yng saya buat.memang kurang begitu bagus maklum saya juga masih belajar.cara membuat animasi 3d ini perlu kesabaran dan harus teliti.
Langganan:
Postingan (Atom)